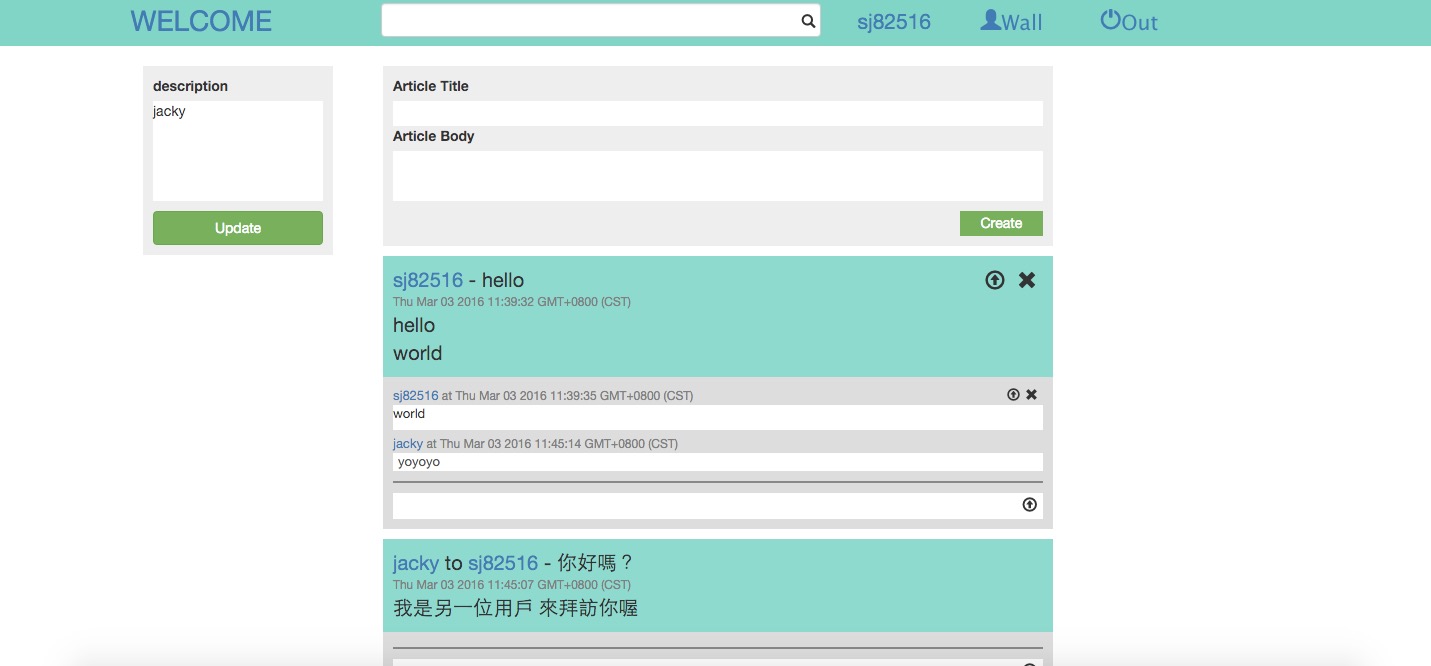
功能主頁
 這是功能主頁,光是在UI就花了我很多時間OTZ
主要功能有新增/更新/刪除文章,另外配合權限不同UI呈現也有所不同
這是功能主頁,光是在UI就花了我很多時間OTZ
主要功能有新增/更新/刪除文章,另外配合權限不同UI呈現也有所不同
另如說此畫面的用戶為sj82516,有另一位用戶jacky拜訪留言
所以可以看到自己的PO文才能刪除和新增,其他用戶的拜訪只能瀏覽而已
所以會需要紀錄兩個帳號 1.登入帳號/2.拜訪帳號
登入帳號
這邊我的做法是:用戶登入後用session保留,自己產生一個驗證的middleware驗證用戶權限,要注意的是route會有執行先後順序,因為我希望這個頁面的所有動作都要通過驗證權限,所以擺在最上方。
function authorize(req, res, next){
console.log("authorize");
console.log(req.session);
if(typeof req.session.account === "undefined"){
console.log("illegal");
res.redirect("/");
return;
}
//查詢session保留的登入帳號
User.find({account: req.session.account}, function(err, users){
if(err){
console.log(err);
res.status(401).json('db error');
return;
}
if(users.length===0){
res.status(401).json('not sign in yet');
return;
}
req.authUser = users[0];
next();
})
};
router.use(authorize);
最後保留在request的authUser中,之後會用到
拜訪帳號
拜訪帳號做法比較簡單,就是透過URL裡頭的帳號設置,保留在request的user中,之後會用到
router.param("account", function(req, res, next, account){
console.log("account check");
console.log(account);
User.find({account: account}, function(err, users){
if(err){
console.log(err);
res.status(401).json('db error');
return;
}
if(users.length===0){
console.log("no user error");
res.status(401).json('user not exists');
return;
}
req.user = users[0];
next();
});
});
router.get('/:account', function(req, res, next) {
.....
})
之後在render頁面時都會一次帶入authUser/User資訊
res.render('user/user_person',{
account: req.user.account,
username: req.user.username,
authAccount: req.authUser.account,
authUsername: req.authUser.username,
description: req.user.description,
articles: articles,
title: "WELCOME"
});
頁面渲染時Jade就可以藉此解析畫面,下面是片段的程式碼
div.articleArea
div.articleHead
if article.authorAccount === article.toWhomAccount
a(href="http://127.0.0.1:3000/users/" + article.authorAccount)= article.authorUsername
span -
span= article.title
else
a(href="http://127.0.0.1:3000/users/" + article.authorAccount)= article.authorUsername
span to
a(href="http://127.0.0.1:3000/users/" + article.toWhomAccount)= article.toWhomUsername
span -
span= article.title
if authAccount === article.authorAccount
span
button.pull-right.deleteArticle(type="button")
span.glyphicon.glyphicon-remove
span
button.pull-right.updateArticle(type="button")
span.glyphicon.glyphicon-upload